Software Projects
I’ve worked as a freelancer & permanently for companies like Grainger and Graveflex. I currently work full-time developing GTM Security software at CHEQ. I enjoy full-stack development, but am very passionate about Node, Javascript, Typescript, and Design Patterns. I have a lot of projects on my Github, most of my FE repos are public and hosted on repl.it while in development.
Engine Development, an OBJ Model Loader
WEBGL + p5 + Javascript
Last Updated - Jan 2025
A work in progress as I dip into 3d rendering and game development. Includes camera controls, object, and matrice mutations. (Not made for mobile)
Development Tool - PSD to Spritesheet
Python + Psd_tools + tqdm + inquirer)
Last Updated - Jan 2024
A tool for animators and game devs. A Python script that converts Photoshop layers into usable Spritesheets.
Try It Out (Download From Github)
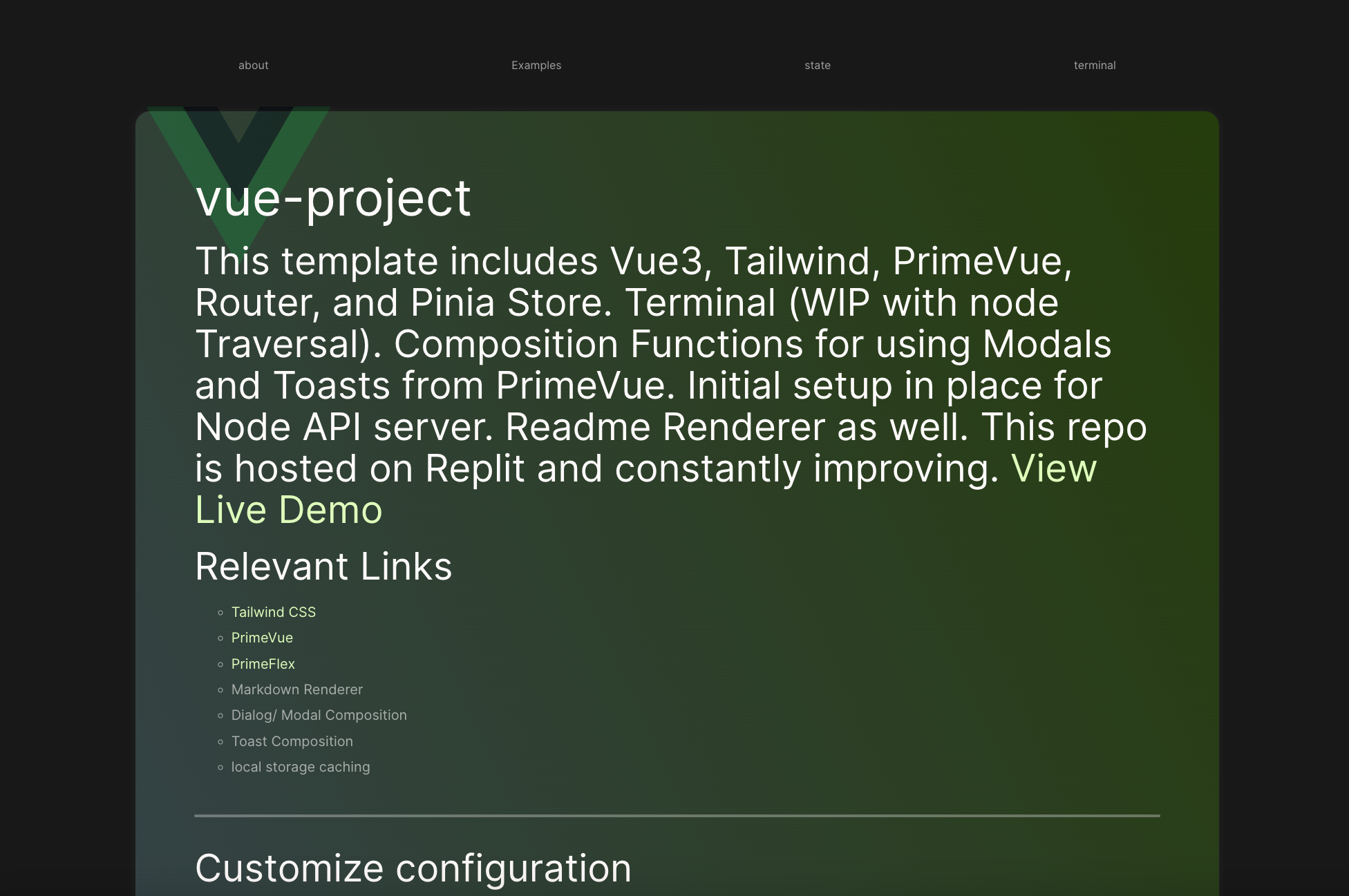
Vue 3 starter
Vue + Prime Vue + tailwind +
Last Updated Fall 2024
Vue is my preferred framework these days with (Javascript / Typescript). I made a re-usuable template. Includes ability to render markdown on the DOM, Tailwind, Pinia State, Prime Vue Icons, and Prime Vue Components. The Terminal is tobuild upon Prime Vues bare bones terminal component. I wanted to make something fun with node traversal.
Commands: help, cd, ls, cd ..
Markdown Renderer
Dialog/ Modal / Toast Composition functions
Local Storage Caching
'Colorful Film' Api - UI Design & Front-End Project
Last Updated - March 9th 2020
UI Design and Animations inspired by Hulu's 2018 interface. Using four optimized API calls from TMDB.org, I created a single page application for exploring random data from the Movie Database. Using Vibrant.js to sample the movie posters, JQuery animations for user interaction, and progressive rendering for components to carefully construct an aesthetically pleasing experience for each movie call. WIP
Tools: JQuery/Javascript/Bootstrap/HTML/CSS/DOM manipulation
Weather API ( html, css, JAVASCRIPT)
Last Updated 2020
A snarky weather app with an opinion. User input generates different text-based reactions based on retrieval of API Dictionary Keys (humidity, main temp, weather description, country, city code etc) and their values to create a fun interactive app that incites users to explore weather in cities around the world (up to 10-15 different countries) This project is an ongoing work-in-progress... Used countries in the gif to demonstrate it works by city.
Languages: Javascript, HTML, CSS, and JQuery
Pacman (JS, HTML/ CSS)
Last Updated 2019
A Pacman browser game simulation. Using an array to create a map and variables to represent the Horizontal and Vertical Axis. Number values represent coins, map walls, a ghost, and a Pacman object! If/else statements for where Pacman and Ghosts can move (So they don't go into walls). Arrow keys programmed to move Pacman & ghost objects.
Languages: Javascript, HTML, CSS
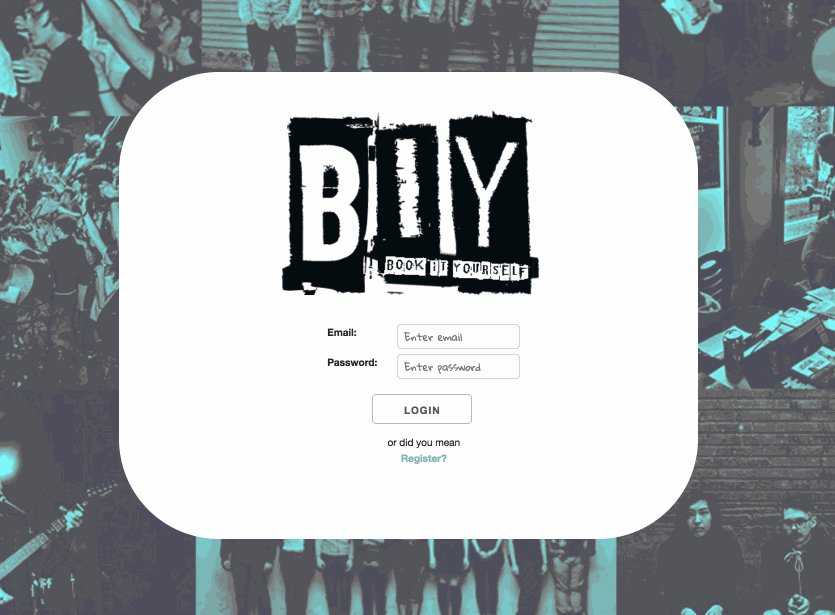
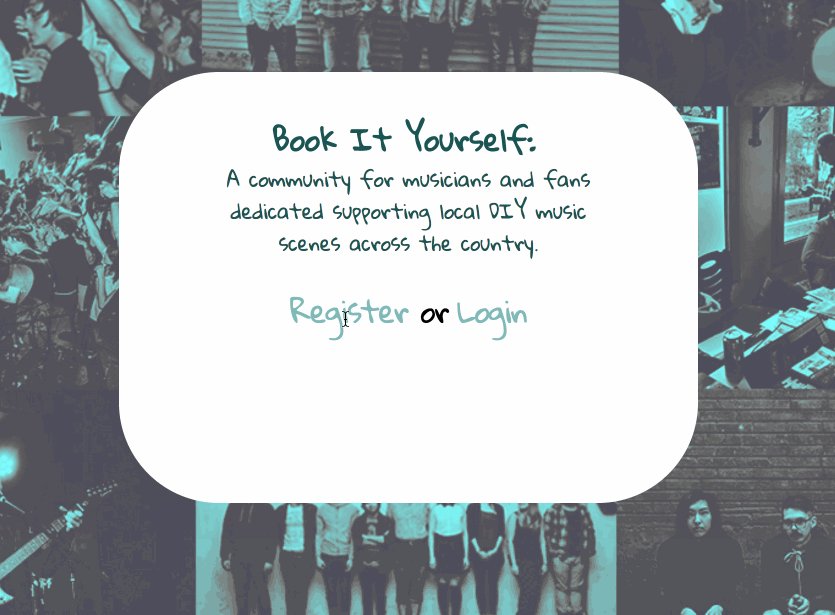
BIY : Book It Yourself (Python/Django)
Design/Jquery Update Feb 1st
Last Updated 2018
Collaborative Python/Django application modeled after airBnB, created for touring musicians and DIY venue hosts looking to coordinate shows at both residential and commercial venues. Features account types, show types, and a filtered search for users by city. Hosts can create venues, while general users can submit to a venue page, where hosts have admin rights to accept or not accept invites for upcoming shows. I contributed coding for account types and entire front-end design/development. This project is currently ongoing and anticipating future deployment. Front-End Design for this project is still a work In progress! Functionality first.)
Languages: Python, Django, Javascript, HTML, CSS, JQuery.
UserDashboard (C#)
Last Updated - 2018
A C#/asp.NET application where users can make profile (login and registration) with their own user page containing description, user_level, date joined etc.... Their page can be commented on by other users and "Admins" have the ability to delete comments, profiles, and messages on the page board. "Normal" users can only delete their own messages, and update their profiles (CRUD operations). Front-End Design for this project is still a work In progress! Functionality first.)
Languages: C#, Entity Framework, ASP.net, PostgresMySQL, HTML, CSS
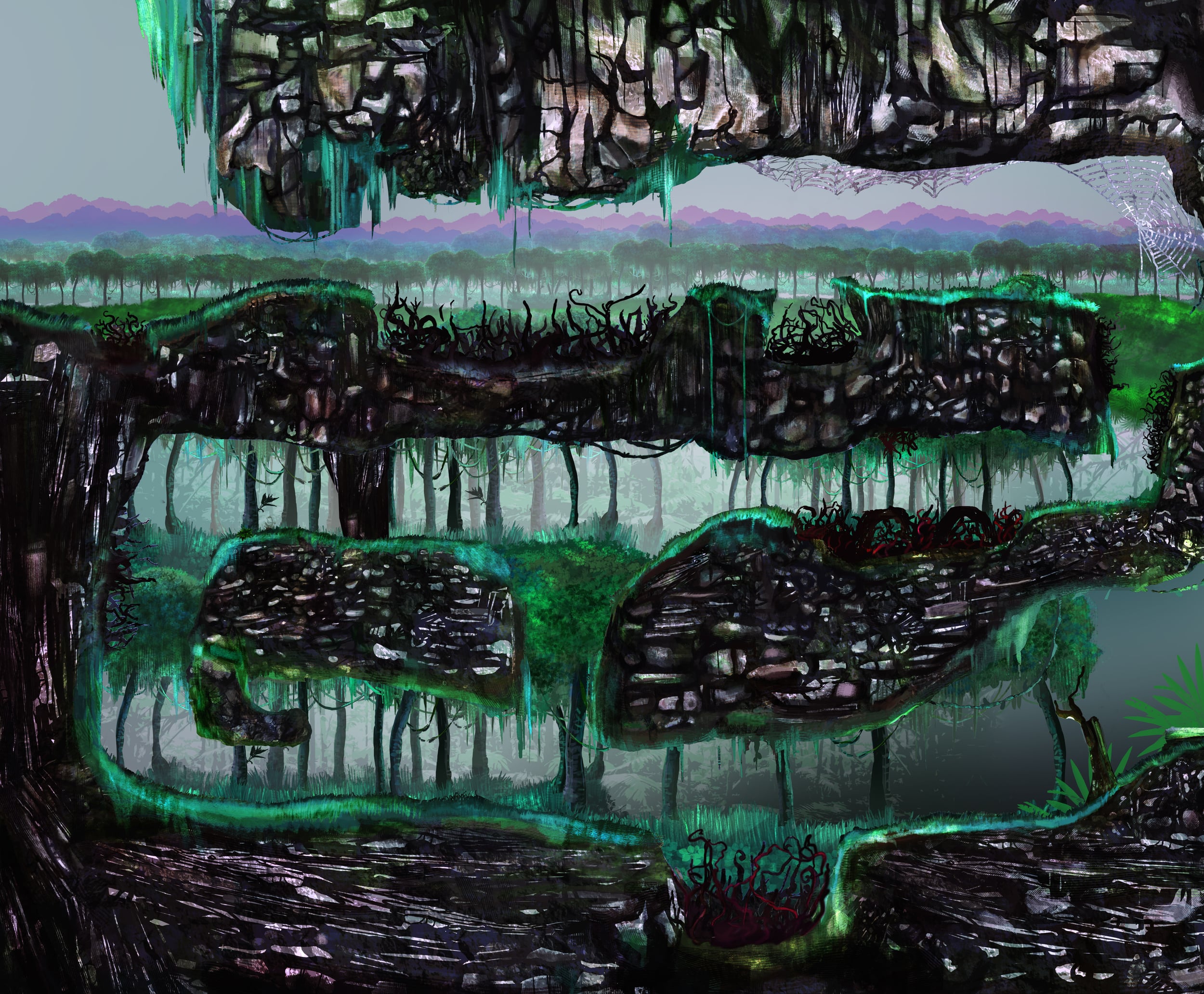
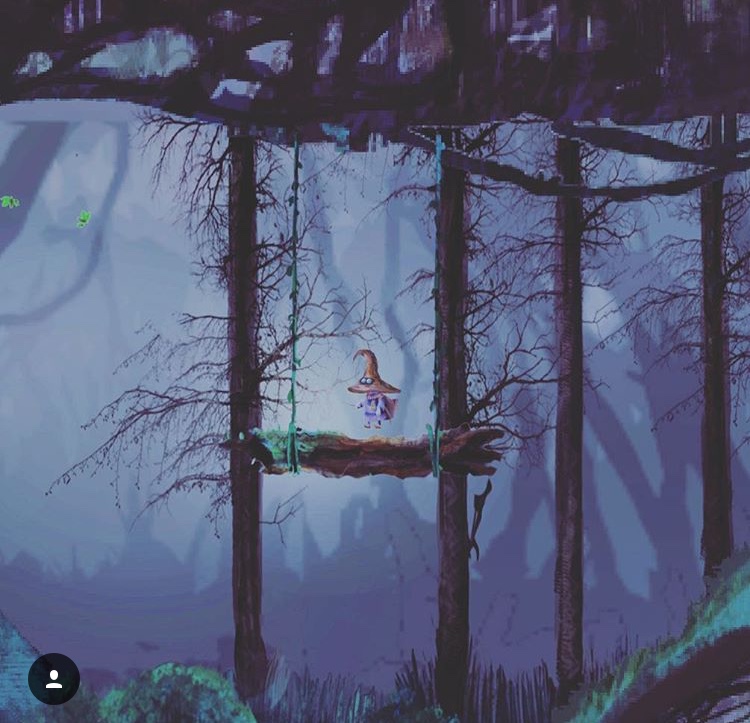
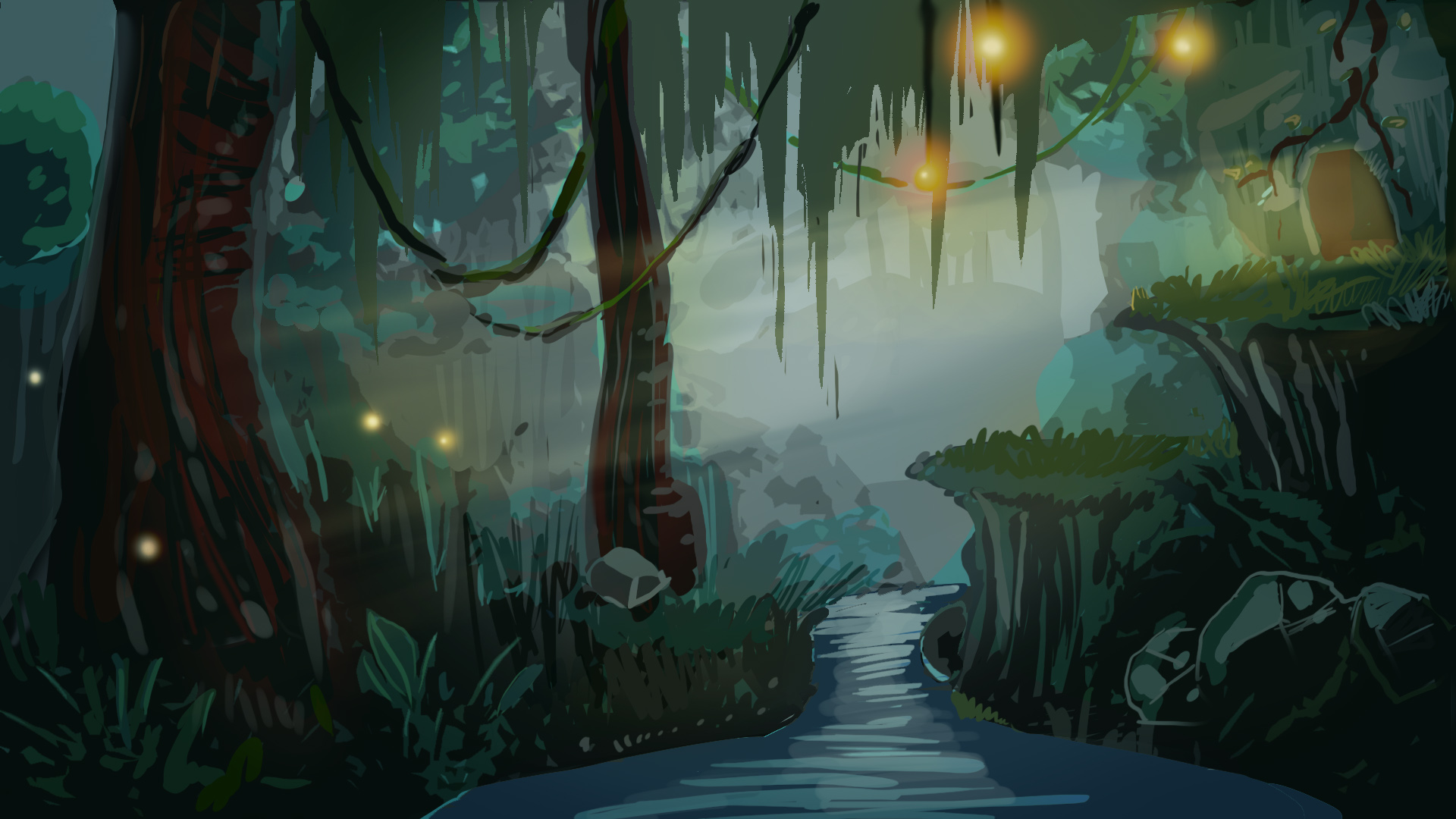
Untitled Game - Tutorial Project
last updated - 2015
In 2015 I had the experience of doing all the concept art, animation, and art direction with a programmer team, working in Unity. Working in Unity is something I'm in the process of learning and have already had experience with terminal games and shadowing a developer working in Unity. Gif Footage courtesy of Aaron Flud (lead programmer on project).